
1
The City of New York Digital Accessibility
Report 2021
July 1, 2021
Written by: Walei Sabry – Digital Accessibility
Coordinator

2
Abstract: This report analyzes the state of accessibility of digital products
managed by or on behalf of the City of New York. It contains progress since
the 2019 report including: websites enhanced for accessibility, status
meeting goals, and progress adopting Web Content Accessibility Guidelines
(WCAG) 2.1 Level AA standard into testing and auditing processes. This
report also sets a plan for creating an online version of the NYC Digital
Accessibility Report that will streamline the process of accessibility
compliance reporting moving forward.
11 websites were audited across several templates for a WCAG 2.1 Level AA
compliance score. Full compliance would be a score of 100%. Currently, the
City of New York is aiming to get existing and new websites to at least an
85% score. The audits from this report will be used to gain insights into how
to reach the goal of getting all websites to a score of 85% or higher.
The average score for all 11 websites audited is 80.36%. “New” template
websites had an average score of 79.25%. “Old” template websites had an
average score of 70%. Non-templated websites had an average score of
93%. Outside-hosted websites had an average score of 81.25%.
The main highlights of the 2021 report are the following:
1. An Updated process for testing, measuring and scoring WCAG
compliance.
2. Adoption of WCAG 2.1 Level AA standard.
3. Plan to create a website to host all of the City of New York’s Digital
Accessibility data and guidance. It will be the home for information
such as audit data, bug reports and accessibility guidance.
Some key insights include:
• Out of 675 images audited, 524 images have proper alt-text
• Out of 2776 links audited, 2461 links have proper labels

3
• 1144 forms on nyc.gov have been enhanced for accessibility since
2017. 620 forms were enhanced between July 2019 and July 2021
• 10+ COVID-19 websites and apps were enhanced for accessibility
• 90 websites were enhanced for accessibility since July 2019
• 15 agencies were engaged in the audits for this report
• 21 agencies were trained by the Digital Accessibility Coordinator on
several digital accessibility related topics including creating accessible
content and accessible virtual meetings since July 2019
• 28 agencies were trained by DoITT on TeamSite accessibility since July
2019
• 10 agencies are posting on social media with alt-text
• 30 videos were created with audio description since 2017
• 131 electronic documents were enhanced for accessibility since July
2019
To see the full details, refer to Appendix 3 NYC Accessibility Enhancements.
Also, check out the tables in Part 5 of this document.
Part 1: Introduction
This is the third installment of the City of New York’s Digital Accessibility
report required by Local Law 26 (LL26). LL26 was passed in March of 2016,
which requires City agencies to make a reasonable effort to make their
websites accessible, appoint a designee, adopt standards and publish a web
accessibility report every two years. In the past four years, the City of New
York has accomplished the following:
• Appointed a Digital Accessibility Coordinator to oversee
implementation of LL26.
• Released two digital accessibility reports. The first was published in
2017 and the second one was published in 2019.
• Created a digital accessibility toolkit and continue to update it.
• Organized three conferences on the topic of digital inclusion called
DiCon
• Enhanced the accessibility of 131 electronic documents and multimedia
content

4
• Created ten videos with captions and audio descriptions
• Made seven mobile apps accessible
• At least ten City agencies have begun posting on social media with alt-
text
• Built out accessible COVID-19 websites and other emergency public
health communications
This is the third report required by Local Law 26. It will cover the following:
• Introduction to Local Law 26, WCAG 2.0 and City of New York auditing
processes.
• Progress reaching goals established in previous reports.
• Goals for the 2023 Digital accessibility report.
• All accessibility enhancements since the 2019 report including:
websites, mobile apps, e-mails, electronic documents, social media
posts, online training modules, and videos.
• Trainings, conferences and guidance materials that aim to foster a
culture of accessibility within City agencies.
Appendixes
This report is supplemented by three Excel spreadsheets containing
information on City of New York digital assets, accessibility audits and
accessibility improvement activities. Each appendix is explained below.
Appendix 1: Survey Tool
12 websites were audited for this report. The data for all audits conducted is
contained in Appendix 1: Survey Tool. The City of New York Web
Accessibility Scoring Methodology was used to rate the websites audited. It
is based on WCAG 2.1 criteria. The methodology is explained in more detail
in the “info” tab of the spreadsheet as well as in Part 3 of this report under
the “City of New York Web Accessibility Scoring Methodology” heading.
5
For the 2021 report, the scoring methodology was updated to add WCAG 2.1
level AA. The existing WCAG 2.0 criteria was also updated based on our
findings in the past four years.
Appendix 2: NYC Websites
The Digital Accessibility Coordinator reached out to Disability Service
Facilitators and Chief Information Officers across many City agencies in
order to put together a list of websites owned by or created on behalf of the
City of New York. Appendix 2: NYC Websites contains the results of this
research. It contains a list of websites using the “new” template, “old”
template, non-templated, and outside-hosted websites. These terms are
defined in Part 4 of this report. Please note that the information gathered in
this appendix is to the best knowledge of the Digital Accessibility
Coordinator. It is not an official list of City of New York Websites.
Appendix 3: NYC Accessibility Enhancements
This appendix contains efforts that the City of New York took to improve
website accessibility across agencies. It includes:
• Websites enhanced for accessibility
• Apps enhanced for accessibility
• Digital Maps enhanced for accessibility
• Videos enhanced for accessibility
• Electronic documents enhanced for accessibility
• Online training modules enhanced for accessibility
• City agencies trained by the Digital Accessibility Coordinator
• City agencies trained by the Web Strategies Team at DoITT
• City agencies that make their social media posts accessible by
including alt-text for images
• City of New York email blasts that include alt-text
Appendix 4 WCAG 2.1 Scoring Methodology Breakdown
This Appendix contains a full break down of our testing and scoring
methodology for measuring WCAG 2.1 Level AA compliance. Each criterion is
explained and includes the following:

6
• A description of the criterion and what it means
• Guidance from W3c’s Understanding WCAG Success Criterion website
• How to test for each criterion
• How to score each criterion in the survey spreadsheet
For the full breakdown of NYC’s scoring methodology for WCAG 2.1 Level AA,
refer to Appendix 4 WCAG 2.1 Scoring Methodology Breakdown.
Appendix 5 Bug Reports
In an effort to increase transparency regarding accessibility efforts, bug
reports have been included in this report. They contain websites that were
enhanced in 2021. Each report contains:
• Bug stats: resolved, partially resolved or unresolved
• Priority level: High, Medium or Low
• Issue description including the expected behavior
• Proposed solution for each issue including links for guidance
• Detailed log of updates resolving each bug including dates
To check out the bug reports, refer to Appendix 5 Bug reports.
Important Notes
Note, the websites audited in previous reports were measured for WCAG 2.0
Level AA standard. Since 2019 the City of New York has successfully
transitioned to using the Web Content Accessibility Guidelines (WCAG) 2.1
standard and it was used to audit websites for the 2021 report.
Note: In 2019, the title of this report was changed from “web accessibility
report” to “digital accessibility report” because it started to include
information about the accessibility of e-mails, mobile apps, social media
posts, videos and other digital products, in addition to websites.

7
What is Digital Accessibility?
The web is a platform for applying for and accessing City services. It gives
the City the opportunity to reach more people. However, not everyone’s
needs are the same. Almost one million New Yorkers have some form of
disability. Design, whether it’s in physical architecture or an organization’s
website, can affect a person’s ability to access something they need. The
disability community has assistive technology and other tools to access the
web. The design and coding of the websites that people with disabilities visit
can determine whether users feel successful or frustrated in accomplishing
their task.
Accessibility is the practice of designing or enhancing the physical, social, or
virtual environment so that people of all abilities are able to perceive and
interact with them independently. Since the disability community faces extra
barriers, it is the City’s responsibility to help all New Yorkers access City
services available through the web. The Americans with Disabilities Act
(ADA) already requires government entities to make their services and
websites accessible. As of March 14, 2016, accessibility requirements were
codified in Local Law 26, which requires New York City to adopt a protocol
for City websites relating to website accessibility for persons with disabilities.
Digital accessibility pertains to all digital products used by the City of New
York. Examples include:
• Websites such as NYC Hope from the Mayor’s Office to End Domestic
and Gender Based Violence (ENDGBV)
• Mobile apps such as Notify NYC from New York City Emergency
Management (NYCEM)
• Electronic Documents such as the Truth in Broadband Report from The
Mayor’s Office of the Chief Technology Officer (MOCTO)
• Social media posts from City agencies such as the Department of
Transportation (DOT)
• Email newsletters such as Work Well by Office of Labor Relations (OLR)
• Videos such as the anti-smoking Public Service Announcements by the
Department of Health and Mental Hygiene (DOHMH)
• Online training modules such as the Sexual Harassment training from
The City Commission on Human Rights (CCHR)

8
Defining Disability
For the purposes of digital accessibility, this report will focus on disabilities
that affect the eyes, ears, hands, and brain. Some examples are blindness,
deafness, learning disabilities, cognitive disabilities, motor-function
disabilities, neurological disabilities, or a combination of the above.
What is Assistive Technology?
Some folks with disabilities use assistive technologies. Assistive Technology
(AT) is any piece of equipment, product, or system that is used to maintain
or improve the functional capacities of people with disabilities. Common
examples include wheelchairs, hearing aids, crutches or even glasses and
contact lenses. The following are examples of assistive technologies that are
used by people with disabilities to interact with websites.
Examples of Assistive Tech
There are many assistive technologies for a variety of disabilities. For
members of the blind and low vision community, there are a few ways to
access computers and websites.
Screen Readers
A screen reader is software that uses synthesized speech to read the
screen’s contents and structure out loud. The user interacts and navigates
through the content by using touch gestures or keyboard commands.
Screen Magnifiers
People with low vision use screen magnifiers to enlarge the contents of the
screen. Screen magnifiers can also change background and font colors for
better contrast.
For those with motor-function disabilities, there are ways to control the
computer through various means.

9
Hands-Free Technologies
Hands-free technologies include the use of voice commands, head wands,
mouth sticks, switch controls, and alternative keyboards.
Read more about assistive technology for motor-function disabilities.
Part 2: Local Law 26
Signed on March 14, 2016, Local Law 26 adds a new section 23-802 to the
Administrative Code concerning the adoption of a protocol relating to the
accessibility of websites managed by and on behalf of the City of New York.
It requires:
• The Mayor must appoint a designee to implement this law.
• The City of New York must adopt either the Web Content Accessibility
Guidelines (WCAG) 2.0 AA standard or Section 508 federal standards
codified at 36 CFR 1194.22 or any successor standards provided that
the adopted protocol may differ from these standards in specific
instances when the Mayor or Mayor's designee determines, after
consulting with experts in website design and reasonable
accommodations for people with disabilities, and the holding of a
public hearing, that such differences will provide effective
communication for people with disabilities, and that such differences
are documented in such protocol.
• A report on the compliance of all websites managed by or on behalf of
the City of New York that must be submitted no later than July 1,
2017.
• A subsequent report must be submitted every two years thereafter.
Note: The law also states, “This section does not require an agency to take
any action that would result in a fundamental alteration in the nature of a
service, program, or activity or in undue financial and administrative
burdens.”

10
Designee
The Mayor’s designee is the Digital Accessibility Coordinator, who is a
Department of Information Technology and Telecommunications (DoITT)
employee. DoITT partners with the Mayor’s Office for People with Disabilities
(MOPD) in this effort. Other City agencies have contributed as needed.
Standards
The City of New York has adopted the Web Content Accessibility Guidelines
(WCAG) 2.1 level AA standard. This standard is used by many other
organizations worldwide. WCAG 2.1 adds to the existing WCAG 2.0 criteria.
The guidelines were created by the World Wide Web Consortium (W3C).
The Web Content Accessibility Guidelines 2.1 are based on four principles of
accessibility. These principles dictate the criteria a website must have in
order to be accessible. Content must be:
1. Perceivable
2. Operable
3. Understandable
4. Robust
For purposes of the audit conducted in this report, the criteria behind the
principles laid out in WCAG 2.1 are used as a checklist that pertains to each
of the four principles. The checklist items have numbers associated with
them.
Perceivable
Website users must be able to perceive all of the information that is being
presented regardless of their ability to see or hear. This principle pertains to
checklist items that start with the number 1. For example, 1.1, 1.2.1, 1.2.3,
etc. Checklist items include “1.1 Non-text content,” “1.3.1 info and
relationships,” and “1.3.2 meaningful sequence.”

11
Operable
User interface components and navigation must be operable. The interface
should not require interaction that a user cannot perform. This principle
pertains to checklist items that start with the number 2. For example, 2.1.1,
2.1.2, etc. Checklist items include “2.1.1 Keyboard,” “2.1.2 no keyboard
traps,” and “2.2.1 timing adjustable.”
Understandable
The content and interface must be understandable. Users must be able to
understand the information as well as the operation of the user interface.
The content or operation cannot be beyond their understanding. This
principle pertains to checklist items that start with the number 3. For
example, 3.1.1, 3.1.2, etc. Checklist items include “3.1.1 language of page”
and “3.1.2 language of parts.”
Robust
As technologies and user agents evolve, the content should remain
accessible. This principle pertains to checklist items that start with the
number 4. For example, 4.1.1 and 4.1.2. Checklist items include “4.1.1
parsing” and “4.1.2 name, role, value.”
WCAG 2.1:
Since 2019, the City of New York has adopted WCAG 2.1. The standard adds
12 new A and AA criteria. The new criteria cover mobile accessibility, as well
as low vision and cognitive accessibility.
Below is a list of criteria that was added to NYC’s accessibility testing and
auditing processes.
• WCAG 1.3.4 Orientation
• WCAG 1.3.5 Identify Input Purpose
• WCAG 1.4.10 Reflow
• WCAG 1.4.11 Non-text Contrast

12
• WCAG 1.4.12 Text Spacing
• WCAG 1.4.13 Content on Hover or Focus
• WCAG 2.1.4 Character Key Shortcuts
• WCAG 2.5.1 Pointer Gestures
• WCAG 2.5.2 Pointer Cancelations
• WCAG 2.5.3 Label in Name
• WCAG 2.5.4 Motion Actuation
• WCAG 4.1.3 Status Messages
Check out What’s new in WCAG 2.1 for more information.
Part 3: Testing Methods
To measure compliance with WCAG 2.1 guidelines, testing was performed on
various City of New York agency websites. Testing involves measuring
whether or not the elements and content that make up a webpage are
reflecting success criterion from the WCAG 2.1 checklist. Success Criteria are
the specific components that a webpage must adhere to in order to succeed
for each of the criteria mentioned above. Websites were tested on some of
the following:
• Color contrast: text, background, links, and other significant areas
must meet the required color contrast ratio.
• Text resizing: users should be able to magnify the webpage up to two
times.
• Reflow: Content should be responsive to the size of the viewport such
that a user is only required to scroll vertically without loss of content
or functionality.
• Alt-text: text descriptions should be included for images, logos, and
pictures. This text is not visible on screen. It is embedded for screen
reading technologies to interpret for users.
• Keyboard access: all links, buttons, and other interactive controls
should be navigable by pressing the tab key only.
• Heading structures: Pages should be structured and the headings and
sub-headings that make up a page should be properly formatted to
work with assistive technologies.
• Forms: all input fields should have text labels and validation errors
that should be easy to perceive and correct.

13
• Dynamic content: modal dialogues, accordions, status messages and
other page changes that occur without loading a new page need to
move focus to the proper area, automatically announce as well as
hide and unhide relevant content.
• Content that plays automatically: content that is longer than three
seconds and can be played automatically should be easily disabled.
• Captions: captions should be provided for video or audio content.
• Audio description: videos should have an audio track that verbally
describes what is happening visually.
• Video controls: all embedded videos should have accessible controls
with accessible text labels and should not disappear once the video
starts playing.
• Link labels: all links must have unique labels that are descriptive of
the page they lead to.
• And more (Refer to Appendix 1 under the “Info” sheet for a list of full
criteria).
A combination of the following two methods was used to measure
compliance:
• Automated testing: an automated tool is usually a web browser add-on
that generates a report when the user submits a webpage address.
Such a report would contain a list of errors. For example, a page might
have three images that are missing alt-text. Note: automated testing
is effective at detecting some but not all types of accessibility barriers.
• Manual testing: manual testing entails a person visiting the website
using assistive technology and manually testing it by going through
the contents to find accessibility barriers. For example, a user might
report that a page has a pop-up dialogue that is not made available to
assistive technology and keyboard users.
Automated Testing Tools
A number of automated tools were considered for the purposes of testing
websites’ accessibility. The tools include aXe, tota11y and WAVE. WAVE was
found to be the most useful to test for color contrast, missing document

14
language, and duplicate labels. The W3C Markup validation Service was used
to test for checklist item “4.1.1 parsing”.”
Manual Testing Tools
Manual testing included using a combination of assistive technologies, web
browsers, and operating systems.
Windows Ten version 20h2 was used for testing. For this operating system,
the following assistive technologies were used:
• JAWS version 2021.2105.53
• NVDA version 2020.4
For Windows, the browsers tested include the following:
• Google Chrome version 91.0.4472.77
• Mozilla Firefox version 78.11 Extended Support Release version
Mac OS 11.2.3 was used for testing. For this operating system, the following
browsers were used in conjunction with the built-in screen reader called
Voiceover:
• Safari version 14.0.3
• Google Chrome version 91.0.4472.114
Note: Testing with Internet Explorer was not included because that browser
is no longer supported.
City of New York Web Accessibility Scoring
Methodology
The following methodology was created to measure accessibility based on
the WCAG 2.1 level AA standards that the City of New York has chosen to
adopt.

15
For every page tested, various techniques were used to measure WCAG
criteria. Those criteria are then averaged together to create a score for that
page. For each website, a minimum of five pages were tested and averaged
together to create a City of New York Accessibility Score for that website.
Some websites had less than five pages such as NYC External Vaccination
Scheduler.
Measuring and Scoring for Specific WCAG Criteria
In Appendix 1, each WCAG checklist item is measured and given a score
between 0 and 1. For example, “1.1 non-text content” pertains to the
number of images that appear on a page. To measure, all images on a page
were counted, then the number of instances of alt-text for each image was
counted. An average was calculated from those figures. For example, if there
were six images and six alt-texts, then the score would be 1. If there were
six images and only three alt-texts, the score would be .5.
Some checklist items were given a 0 or 1 score instead of an average. For
example, checklist item “2.1.2 no keyboard traps” was not useful to count. It
either exists on the page or not. Therefore, scores given were either 0 or 1.
In other cases, scores were rounded to the nearest quarter because of
ambiguity. For example, the checklist item “1.3.1 info and relationships”
pertains to proper syntax and heading structures. Since a heading structure
that is not proper can still be useful, scores such as 0, .25, .5, .75 and 1 are
given to pages regarding this criteria. For criteria where the score is rounded
to the nearest quarter, specific definitions were created for each score. As an
example, check out the scoring definitions for 1.3.1 below.
• Score 1 = All elements have proper formatting. Headings are
headings, tables are used properly and have table headers, lists have
tags, etc.

16
• Score .75 = A few elements are missing correct formatting, tables
missing header rows. No significant elements or required fields are
inaccessible.
• Score .5 = More than a few of the elements on the page have proper
formatting. Significant elements or required fields are not accessible.
• Score .25 = Only a few elements on the page are properly formatted.
• Score 0 = No proper formatting. No headings, lists and form fields.
Also, if a table is used for layout purposes.
Some checklist items are not applicable for all pages. For example, checklist
item “1.2.1 audio only and video only pre-recorded media” is not applicable
if the page does not have media such as a video or podcast. When a
checklist item was not applicable, N/A was put into the score field and it was
not counted towards the average checklist score for the page.
Page and Website Scoring
As mentioned before, all pages that were audited for a website are averaged
together to calculate an accessibility score for the entire website.
The scoring methodology is measuring overall WCAG 2.1 Level AA
compliance. Therefore, full compliance would be a score of 100%.
Previously, the City of New York was aiming to reach a 75% accessibility
score. As of this report, the City of New York is striving to reach an
accessibility score of 85%. This milestone will be raised in future reports to
ensure a higher standard is reached.
For more details about scoring for each of the criteria, please refer to
Appendix 1 under the “Info” tab or Appendix 4 WCAG Scoring Methodology
Breakdown.

17
Updates to Measuring and Scoring Methodology:
Since the 2019 report, all of the scoring methodology was updated and 12
new WCAG criteria were added. The new guidance includes:
• A description for each criterion.
• When to test for each criterion.
• A link to Understanding Success Criterion from the WCAG website.
• How to test each criterion.
• How to score each criterion in the survey spreadsheet.
For a full breakdown of all 52 WCAG criteria, refer to Appendix 4: WCAG
Scoring Methodology Breakdown.
Part 4: City of New York Websites Breakdown
A citywide outreach effort was made to compile a list of websites owned by
the City of New York. The following website and page counts are based on
that effort.
The City of New York owns and manages websites that are both public-
facing and for City employee use. Internal websites include, for example,
training modules and directories. Public-facing websites were the main focus
of this report because they are designed to be used by a wider audience.
There were 316 websites that were counted as part of research done for this
report. There are two types of public-facing websites. The first are websites
that reside on the NYC.gov server. For the purposes of this report, these
websites will be referred to as NYC.gov server-hosted websites. Within this
type, there are two templates used to create websites for City agencies: the
“old” and “new” templates. There are also some websites on NYC.gov that
are “non-templated,” which means that they were built with static HTML.
The second type of websites are ones hosted outside of the NYC.gov server.
For the purposes of this report, they will be referred to as outside-hosted
websites.

18
NYC.gov server-Hosted Websites
There are 236 websites hosted on the NYC.gov server. The following section
will break down the difference between “new” template, “old” template and
non-templated websites that are hosted on the NYC.gov server.
Old Template Websites
In the 2017 web accessibility report, there were 72 websites on the NYC.gov
server that used the “old” template. This template offers fewer accessibility
features than the “new” template. Since the 2017 report, more than 50
websites that were using the “old” template were transitioned over to the
“new” template. As of the 2019 report, eleven websites were still using the
“old” template. According to the current count, there are only four websites
that are still on the “Old” template. For a list, refer to Appendix 2 under the
“Old” template tab.
For this report, only one “old” templated website was audited. The other
three websites are using the same template and would score similarly. The
Workforce Development website received an accessibility score of 70%. This
makes it 15% away from our 85% goal which is why we have phased out
this template. Please note, as of the release of this report, the Workforce
Development Website was upgraded to the “New” template. It is no longer
using the “Old” template. Moving forward “Old” templated websites will not
be audited because they are being phased out for the reason that they no
longer fulfil the City of New York’s standards.
New Template Websites
In the 2019 report, there were 210 websites on the NYC.gov server that
used the “new” template. As of the 2021 report, there are 211 websites on
the “New” template. The template supports more accessibility features than
the “old” template.
In this report, four websites were audited that use the “new” template. The
average score was 79.25%. During our audits, we identified a number of

19
template changes that will be implemented in the future to reach the goal of
85%.
For a list of websites that use the “new” template, please refer to Appendix
2: NYC Websites. The audit scores for each website can be found in Part 5 of
this document or Appendix 1.
“Non-Templated" Websites
As of the 2019 report, there were 18 websites on the NYC.gov server that
are not templated, and are built with static HTML. According to data
collection, there are 21 non-templated websites on the NYC.gov server. Only
one non-templated website was audited for this report. During the auditing
process for this report, Vaccine websites were prioritized which resulted in
less time to audit non-templated websites. Moving forward auditing non-
templated websites will be prioritized so that the City of New York has better
insights into how accessible the non-templated websites are.
Vision Zero was audited and it received a score of 92%. For a list of websites
that are not templated, please refer to Appendix 2: NYC Websites. The audit
scores for each website can be found in Part 5 of this document or Appendix
1.
Differences Between the “Old” and “New” Templates
There are many differences between the templates that make the “new”
template more accessible than the “old” template. From a foundational
perspective, the “new” template uses HTML 5 while the “old” template uses
HTML 4. It is considered an accessibility best practice to use HTML 5. The
audit results for this report show that the average accessibility score for
“new” template websites is 92.0% while the average accessibility score for
“old” template websites is 61.6%.

20
Furthermore, the “new” template allows for better implementation of the
following features:
• Heading structures
• Alt-text for images
• Labels for form fields
• Accessible error reporting for forms
• Keyboard access
• Color contrast
• Accessible Captchas
• Larger base font (16 pixels)
• Rotating banner
Outside-Hosted Websites
In the last report, there were 74 websites hosted outside of the NYC.gov
server, which may still be hosted by the City. An example is Growing up
NYC. For the 2021 report, we counted 80 websites on outside-hosted
servers. Outside-hosted websites refer to websites that are not hosted on
the NYC.gov server and have either been created by a vendor or created by
an agency. Four outside-hosted websites were audited for this report. The
average accessibility score for outside-hosted websites is 81.25%. For a list
of outside-hosted websites, please refer to Appendix 2: NYC Websites. The
audit scores for each website can be found in Part 5 of this document or
Appendix 1.
Scope/Pages Tested
In this report, a sample of 63 pages from 11 websites were audited in total
representing both NYC.gov server hosted and outside-hosted websites. The
breakdown is as follows:
• 4 “new” template websites
• 1 “old” template website
• 2 non-templated websites
• 2 outside hosted websites
• 3 web applications
• 1 internal website

21
The average accessibility score for all websites tested is 80.36%.
For websites that were audited, a sample of pages was used for testing
purposes. The samples included but were not limited to the following:
• Select homepages;
• Select “About” pages;
• Select “Contact” pages;
• Select “E-mail the Commissioner” pages; and
• Select disability and accessibility pages.
Reasoning
A sample of the three types of pages were chosen for the following reasons:
• The homepages tend to be unique from the rest of the pages on each
website.
• The “About” pages are consistently included on websites and tend to
have similar layouts to those of other pages.
• The “Contact” pages usually have forms that need to be manually
tested. If the “Contact” page is accessible, visitors will be able to
establish contact with a City agency to get answers they may not be
able to find by navigating the website.
Part 5: Summary of Digital Accessibility
Enhancements
Auditing results:
The newly updated City of New York Accessibility Scoring Methodology was
used to audit 11 websites. This score is a percentage of how compliant with
WCAG 2.1 Level AA a web page is. Below is a breakdown of scores for each
of the types of websites.

22
The score for full compliance is 100%. Currently the City of New York is
aiming to get as many websites as possible up to 85% WCAG 2.1
accessibility score.
Please note: while auditing for this report, COVID-19 websites were
prioritized. As a result, only one website was tested from the “old” template
website list and one website was audited from the list of non-templated
websites. “Old” templated websites are being phased out and support a
lower standard of accessibility. Moving forward, non-templated websites will
be prioritized for audits conducted after the publishing of this report.
All audits conducted can be found in Appendix 1: Survey Tool 2021.
Type:
Websites Tested:
Average Score:
New Template
4
79.25%
Old template
1
70.0
Non-templated
1
92%
Outside-Hosted (Includes
web applications)
4
81.25%
Total:
11
80.36
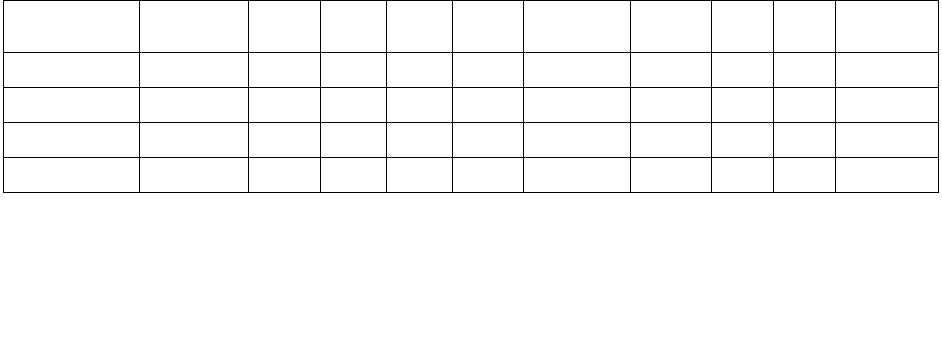
Website scores Breakdowns
Website
Type
WCAG
2.0
Total
Score
WCAG
2.1
Single
A only
WCAG
2.1
AA
only
WCAG
2.1
Total
Score
Date
completed
Total
Images
Total
Alt-
text
Total
links
Total links
with
Accessible
Labels
My Vaccine
Record
Application
(Outside
hosted)
93
97
83
91
6/29/2021
50
50
233
233
Workforce
Development
Old
template
70
68
73
70
6/20/2021
12
5
135
115
NYC Recovery
for All
Outside
Hosted
78
84
79
82
6/23/2021
39
35
315
297
One NYC
Outside
Hosted
79
78
70
73
6/24/2021
121
60
291
217
Media and
Entertainment
New
Template
78
84
74
80
6/20/2021
132
118
500
449
Contracts
Services MOCS
New
template
77
81
72
77
6/19/2021
73
57
239
215
HPD
New
template
84
88
76
82
6/19/2021
64
39
258
233

23
External
Vaccination
scheduler
Application
(Outside
hosted)
77
80
69
75
6/22/2021
1
1
13
13
DHS
New
Template
75
85
71
80
6/19/2021
62
54
320
311
CAPS Online
Application
(Internal)
83
92
71
82
6/14/2021
61
50
192
153
Vision Zero
Non-
templated
93
95
90
92
6/29/2021
47
42
230
175
Totals or
Averages
80.36
675
524
2776
2461
Summary of Accessibility Improvements
The following sections are summaries of accessibility efforts done by the City
of New York in the past two years. They contain information and statistics on
digital products that were enhanced for accessibility as well as accessibility
trainings that were conducted. For a full list of digital products that have
been enhanced for accessibility, refer to appendix 3: NYC Accessibility
Progress.
Websites Enhanced Since 2019
Since 2019, 12 websites have been enhanced for accessibility by DoITT’s
Web strategies team. The team also added 35 new websites with
accessibility practices such as alt-text, headings, keyboard access and color
contrast.
To add to that, the Digital Accessibility Coordinator supported agencies in
enhancing 33 websites for accessibility. Between DoITT and MOPD’s efforts,
90 websites were enhanced for accessibility since 2019. For a breakdown of
which websites were enhanced by DoITT and the Digital Accessibility
Coordinator, refer to Appendix 3 NYC Accessibility Enhancements.
As the web strategies team creates new websites and templates, they apply
accessibility practices they have adopted since 2017. Since 2019, 35
websites were created with accessibility in mind. For a list, refer to Appendix
3 NYC Accessibility Enhancements.

24
Accessibility Enhancements to other Digital Products
Below is a list of digital products enhanced for accessibility since July 2017.
• 11 digital maps were enhanced for accessibility
• 7 mobile apps were enhanced for accessibility
• 131 electronic documents were enhanced for accessibility
• 3 online training modules were enhanced for accessibility
• 30 videos were audio described
• At least 50 videos were captioned
• 10 agencies have started posting on social media with alt-text for
images
• 5 email blasts have started including alt-text
Training Efforts
Since the 2019 report, the Digital Accessibility Coordinator has trained 21
agencies on various topics around digital accessibility. Several agencies had
multiple trainings. The Web Strategies Team at DoITT has trained 28
agencies in creating accessible content using TeamSite since July 2019.
Between the Digital Accessibility Coordinator and the Web Strategies Team,
78 agencies were trained since 2017.
Accessibility Enhancements:
The following is a list of accessibility enhancements made to digital products
since the 2017 web accessibility report. Note: not all items in this list apply
to all digital products. Some items such as captions and audio descriptions
are specific to one type of digital content.
• Alt-text for images
• Proper heading tags and heading structures
• Unique link labels
• Accessibility labels for all buttons, links and interactive elements
• Keyboard access to all controls including links, buttons and other
interactable elements
• Content must follow a logical order when navigated by screen reader
or keyboard users
• Keyboard visual focus stands out and is easy to see

25
• Text alternatives for digital maps
• Color contrast for text: 4.5:1 ratio between text and background
• Non-text contrast: 3:1 for images and form fields
• Text resizing to 200%
• Reflow: Zoom into 400%
• Text spacing
• Auto-fill attributes
• Content on hover
• Accessible fonts: San Serif
• Use of plain language
• Include instructions for interacting with content whenever possible
including accessible error messages
• Audio, video or slide content does not play automatically
• Use of accessible video players such as YouTube, Vimeo or other HTML
5 players
• Video content has captions and audio descriptions
• Podcasts and other audio content has transcriptions
• Hiding irrelevant content from screen readers
• Shifting screen reader and keyboard focus to modal dialogues and
other pop-ups
• Use of ARIA-live attribute to announce when dynamic content has
appeared on screen
• Created filters to narrow down dense content or search results
• Use of accessible accordions for expanding content
• Keyboard access and alt-text for interactive infographics
Accessible Assets:
The following section contains examples of accessible digital products that
the City of New York worked on internally or with vendors.
COVID-19 websites:
The following is a list of COVID-19 related websites that were enhanced for
accessibility.
• DOHMH COVID-19 Website
• Vaccine Command Center

26
• Vax4NYC
• NYC Vaccine Finder
• H+H External Vaccination Scheduler
• COVID-19 Engagement Portal
• DOHMH Data: Neighborhood Profiles
• DOHMH COVID-19: Latest Data
• Access NYC: Coronavirus updates
• Access NYC: Understanding benefits for workers
• Access NYC: Pandemic Support
Accessibility of Maps:
Since 2017, 11 maps were enhanced for accessibility. Between July of 2019
and July of 2021, 4 maps were enhanced. In order to make maps accessible
to screen reader users, MOPD has worked with DoITT and other City
agencies to create equivalent text-based lists with headings and filters for
enhanced navigation. Below are four examples.
• NYC Vaccine Finder
• DOHMH - COVID-19 Find a Testing Site
• DOT – Pedestrian Ramps
• DOT – Feedback Portal
• HRA – SNAP Center Locations
• DOB – Sidewalk Sheds Map (Map Version)
• DOB- Sidewalk Sheds Map (Accessible List)
• NYCEM: Hurricane Evacuation Zone Finder
Accordions:
Accordions are buttons or links that expand and collapse to show or hide
content on a page. An accessible accordion is one that works for both non-
disabled and disabled users. For screen reader users, accordions need to
share the correct information so that screen readers would announce its
state as collapsed or expanded. With an accessible accordion, when a section
is collapsed, the content is hidden visually as well as for assistive
technologies. Below are two examples of pages that use accessible
accordions. These same accordions are used in other websites on nyc.gov.

27
• MOPD – COVID-19 Resources for People with Disabilities
• MOPD – Accessible Virtual Activities
Interactive Infographics:
DOHMH created an interactive infographic that is accessible. It’s a single
page application that contains images that bring up messages when clicked.
The images were given alt-text and keyboard access. The ARIA-Live
attribute was used to announce when new content has appeared on the
page. Finally, color contrast enhancements were made to the page at large
and borders were added around the clickable snowflakes for low vision
users. Accessibility instructions were included to accommodate first time
users. Recently, DOHMH added one more fix to stop the animations of the
snow for users that are sensitive to moving content.
• DOHMH Winter Weather Safety Infographic
Audio Description:
MOPD has worked with agencies such as DOT, NYCEM and TLC to include
audio description in the videos they create. This ensures that the videos are
accessible to the blind community. Below are some examples of audio
described videos from various NYC agencies.
• MOPD Becky Curran – NYC at Work Video Profile
• DOT Cycle Eyes
• NYCEM Ready New York - A well planned escape
• DOHMH: Audio Described Videos Playlist
Podcast Transcripts:
Some NYC agencies have started their own Podcasts. Since Podcasts are
typically in an audio format, they can be accessible to Deaf audiences
through transcripts. Check out New York City Emergency Managements
Podcast called Prep Talk as an example.

28
Part 6: Accessibility Plan Progress
In the 2017 web accessibility report, an accessibility plan was created. The
plan set accessibility goals that DoITT and MOPD have worked together in
order to reach. Below are the statuses of these goals.
Progress for NYC.gov server-Hosted Websites
Non-templated Websites
NYC.gov server-hosted “non-templated” websites were to be addressed in
the following ways:
• The Digital Accessibility Coordinator will be reaching out to specific City
agencies with regards to accessibility remediations for the 9 “non-
templated” websites.
• DoITT and other City agencies will inform the Digital Accessibility
Coordinator about new “non-templated” websites for accessibility
testing and remediation.
Non-Templated Websites Progress:
There are 21 websites that are currently on the NYC.gov server that do not
use templates. Since 2017, the Digital Accessibility Coordinator worked
closely with DoITT to make accessibility enhancements to the following
websites:
• NYC Hope
• NYC Digital Blueprint
• Open Records
• Sandy Funding Tracker
• Lead Free NYC
• City Clerk
• MWBE
• Vision Zero
Enhancements:
Enhancements to “non-templated” websites include:
29
• Alt-text for images (All)
• Properly formatted heading structures (All)
• Addition of ARIA Landmark Regions (Open Records, NYC Hope and
Blueprint)
• Accessible accordions (NYC Hope and Open Records)
• Accessible search filters (NYC Hope and Open Records)
• Keyboard and screen reader focus shifting (NYC Hope)
• Color contrast enhancements (All)
• Use of accessible fonts (All)
• And more
Templated NYC.gov server-Hosted Websites
NYC.gov server-hosted “templated” websites are composed of two main
parts. The first part is the template with which each site is built. There are
two types: the “old” and the “new” templates. The second part is the
website’s content. The content is managed by IT professionals and
communications personnel in each specific agency, and/or DoITT using a
vendor-provided software product called TeamSite (version 7.3.2.0.0).
In the 2017 report, the following strategies were set to address accessibility
for NYC.gov server-hosted websites:
• Make forms more accessible;
• Work with agencies to improve the accessibility of their website
content and correct color contrast;
• Make accessibility enhancements to the “new” template;
• Transition all remaining “old” template websites to the “new”
template; and
• Implement an accessibility accreditation process for all new websites.
30
Progress Implementing Strategies:
In the last four years, the Digital Accessibility Coordinator and DoITT have
made progress towards reaching these strategies. The sections that follow
will outline these efforts.
Form Changes
Since the 2017 report, the City of New York has made accessibility
enhancements to at least 1144 forms on “new” template websites on
NYC.gov. Between 2017 and 2019 524 forms were enhance for accessibility.
From 2019 to 2021, 620 forms were enhanced.
• Agency Head/Commissioner Contact Forms: DoITT set a goal to
convert old-style agency head forms to the new-style agency head
forms which are more accessible. This effort has been successful.
Currently, all agencies that do not use their own customized contact
form are using the one optimized for accessibility.
• “Other” Existing Forms: Another aim from the 2017 report is for DoITT
to convert other existing forms to the new style. Between 2017 and
2019, 524 of those forms were converted. Since 2019, 620 of those
forms were enhanced for accessibility. Since 2017, a total 1144 forms
were enhanced for accessibility. Currently, all forms on the “New”
template have been enhanced for accessibility.
• “New” Forms: DoITT will continue to include these enhancements to all
“new” forms.
Content and Style Changes
The 2017 report set a goal for MOPD and DoITT to create step-by-step
guides for content creators That include instructions on how to add alt-text
for images, improve color contrast, format headings properly, as well as
caption and audio describe videos.

31
To realize this goal, DoITT created two websites to aid developers in creating
accessible content. For web masters using our TeamSite templates, the
Process website has specific guidance on using TeamSite to create Accessible
Content. The NYC Digital Blueprint has more general guidance on creating
accessible content and is available to the public.
Since 2019, MOPD has created a Digital Accessibility Resources section on
their website. It contains an accessibility statement, a method to contact the
Digital Accessibility Coordinator, guides on creating accessible digital
products and information regarding the digital accessibility report. This
website is publicly available for anyone’s reference.
To compliment the Process website, DoITT created a training on creating
accessible content using TeamSite. In the last four years, the web strategies
team, which was trained on accessibility by the Digital Accessibility
Coordinator, has been conducting these trainings. Between 2017 and 2019,
73 agencies were trained on TeamSite accessibility. Since 2019 until the
date of this report, 30 additional trainings were conducted for 28 agencies.
In some cases, agencies were trained more than once. For a list of City
Agencies trained in creating accessible content on TeamSite, refer to
Appendix 3: NYC Accessibility Enhancements.
New Template Changes
In the previous reports, MOPD and DoITT had been examining the “new”
template and its various forms and created a list of accessibility changes
based on best practices.
In the past four years, the following enhancements have been applied to
websites on the new template as they are updated:
• Added a new Translate button that is accessible on desktop and mobile
• Added a new search accordion that is accessible on desktop and
mobile
32
• Added a “skip to main content” link at the top of the page
• Added a “main content” ARIA landmark region
• Created unique labels for primary and secondary navigation regions
• Added a footer region
• Added an <h1> heading to all pages at the beginning of the main
content
• Added headings in primary and secondary navigation regions
• Added a label for navigation accordion on mobile
• Added keyboard visual focus for links
• On agency inside pages, screen readers recognize the "Share" module
links, and the "Share" icons have alt text.
• Removed empty links from agency inside pages share module
• Resolved label issue with header and footer search
• Fixed contrast issue on footer
• Removed limitation on user zoom level
• Language tag was added to all pages
• Corrected h1 font size in mobile view
• Improved keyboard focus on focusable elements
This list of changes is gradually being implemented to websites using the
new TeamSite template.
Transitioning from “Old” to “New” Template
Since the last report, DoITT has made progress in phasing out websites
using the “old” template. This template is outdated and does not support
many accessibility features. Therefore, MOPD and DoITT have decided to
focus their efforts on making enhancements to the “new” template. Testing
of the “new” template shows that it has a higher level of accessibility. The
process of transitioning websites using the “old” template to the “new”
template was projected to be completed by the submission of the 2019
report. While not all the “old” template websites were converted, only four
websites remain on that template. The remaining four websites are expected
to be converted or phased out by the next report due in July of 2023.

33
Progress for Accessibility Accreditation Process
Before a new website goes live on NYC.gov, it goes through a site review
process at DoITT. As of May 10, 2017, the Digital Accessibility Coordinator is
part of that process, ensuring that all new websites that the City creates
using TeamSite are tested and enhanced for accessibility before launch or
shortly thereafter.
The 2019 report set goals to officially document accessibility enhancements
to a website as it goes live. The Digital Accessibility Coordinator has been
using a process to log bugs and track progress of accessibility
enhancements. The bug tracker tool is a spreadsheet. To check out the bug
report template as well as bug reports from 2021, refer to Appendix 5.
Progress for Internal Websites
The 2017 report also set goals to address internal websites and training
modules. Focus on internal websites started in 2018.
The Digital Accessibility Coordinator has gathered a list of internal websites
from City agencies. As of the 2021 report, 16 internal websites were
counted. Internal websites that have been enhanced and will continue to be
enhanced for accessibility include:
• NYC Employee Self Service
• Citytime
• Childcare Provider Portal (Administration for Children’s Services)
• Medical Brain Dashboard (Administration of Children’s Services)
• CAPS Online (Administration for Children’s Services)
The Digital Accessibility Coordinator has also been working with the
Department of Citywide Administrative Services (DCAS) to improve the
accessibility of online training modules that all employees are mandated to
complete. The Digital Accessibility coordinator identified accessibility
enhancements for DCAS and their vendor to implement. The enhancements
have been implemented to the Sexual Harassment and LGBTQ training

34
modules. They will also be applied to an upcoming Disability Awareness
module. Changes include:
• Alt-text for images
• Audio description for videos
• Text labels for all navigational buttons and other interactable elements
• Use of accessible fonts
• High color contrast
• Keyboard access for all interactable content
• Enhancements to keyboard visual focus
• Transcripts for audio content
• Use of plain language
Progress for Outside-Hosted Websites
The 2017 report set a goal for the Digital Accessibility Coordinator to work
with vendors whenever possible to improve the accessibility of outside-
hosted websites. As MOPD/DoITT are informed of new procurements, the
Digital Accessibility Coordinator has tested and shared feedback with
vendors.
In the past two years, the Digital Accessibility Coordinator has worked with
various agencies and vendors on accessibility enhancements to outside-
hosted websites. Some examples are below.
• VAX4NYC
• Vaccine Finder
• External Vaccination Scheduler
• My Vaccine Record
Changes include the items below:
• Added labels to buttons and other controls
• Enhanced selectable buttons so that they announce proper selected
states with screen readers
• Enhanced pagination steps feedback for screen readers
• Enhanced focus management for screen readers and keyboard focus

35
• Enhanced color contrast for text and form fields
• Improved heading structures
• Improved text resizing and reflow
For a full list, refer to Appendix 5 bug reports.
Progress Summary for Outside-Hosted Websites
Moving forward, the Digital Accessibility Coordinator will continue to work
with agencies and vendors to enhance outside-hosted websites for
accessibility. To ensure that future outside-hosted websites are accessible,
the Digital Accessibility Coordinator will collaborate with DoITT and City Hall
to include accessibility requirements in all website procurements.
Procurements
Since 2017, the Digital Accessibility Coordinator has been sharing the
following Request for Proposal (RFP) language with City agencies to be
included in procurements of digital products. This language will be updated
and circulated more widely for agency awareness between the 2019 and
2021 reports.
“In 2016 the City Council enacted Local Law 26, which set a
requirement for accessibility of City websites by adopting one of the
two following standards:
• The Web Content Accessibility Guidelines (WCAG) 2.0 Level
AASection 508 federal standards
For “Product name” we will be using the Web Content Accessibility
Guidelines (WCAG) 2.0 Level AA. This product must be compliant with
WCAG 2.0 Level AA no later than the time of launch. The technology
strategy and implementation by the software vendor must meet the
standard. Of particular interest for technical implementation are screen
reader compatibility, text resizing, color contrast, keyboard

36
accessibility, captioning and audio description for video content
wherever applicable. The “Agency procuring” will coordinate
accessibility testing with the Mayor’s Office for People with Disabilities
(MOPD) during the design process and after launch. The vendor is
responsible for working with “procurement agency” or MOPD during
the design process and remediating any accessibility issues. Once the
product is launched, the vendor is responsible for remediating any
accessibility issues reported by MOPD within 90 days.”
Progress Reaching Other Goals
The 2017 and 2019 reports report also set the goals listed below for setting
policies. MOPD and DoITT have successfully implemented these policies
internally. The next step is to guide and inform other agencies to adopt
those policies. The policies live on the MOPD Digital Accessibility Resources
website and NYC Digital Blueprint website for agencies to adopt and
implement.
• Apply accessibility standards to Internal websites and training modules
o Progress: Internal websites such as CityTime, Employee Self
Service, CAPS Online and Medical Brain Dashboard have
undergone accessibility enhancements and will continue to
receive more enhancements.
• Create a long-term strategy for phasing out inaccessible legacy
software and ensuring that all internal websites and digital products
used and procured by the City of New York are accessible.
o Progress: the Digital Accessibility Coordinator has been
communicating with various agencies to inform them that their
legacy software or website is not accessible and stressing the
importance of including accessibility when replacing existing
platforms.
o Improve accessibility of online learning modules
o DCAS has implemented accessibility enhancements to its Sexual
Harassment and LGBTQ online training modules and will apply
accessibility enhancements to an upcoming Disability Awareness
Module.
o CCHR released a Sexual Harassment training that is accessible
and includes audio description.
• Produce a policy regarding Audio description and captioning for all
video content released to the public

37
o Progress: MOPD has been audio describing all videos since 2016.
Also, all agencies trained in accessibility are informed that this is
legally required.
o MOPD has created specific guidance on how to make videos
accessible. This guidance is available on the MOPD Digital
Accessibility Guides page.
o The following City agencies have created videos with audio
description.
Department of Transportation
New York City Emergency Management
Taxi and Limousine Commission
Department of Health and Mental Hygiene
• Produce a plain language accessibility policy for City of New York
agency websites
o All digital accessibility trainings conducted by the Digital
Accessibility Coordinator include plain language guidance.
o MOPD has created guidance on making documents accessible
that includes information on plain language requirements. It can
be downloaded on the MOPD Digital Accessibility Guides page.
• Produce an accessibility policy for electronic documents posted on City
of New York agency websites
o Progress: MOPD created guidance on making accessible
documents that is available for download on the MOPD Digital
Accessibility Guides page.
o MOPD continues to make its electronic documents accessible.
They also support other agencies in the accessibility of their
electronic and print documents.
MOPD supported NYC agencies in making 131 accessible
electronic documents since July 2019
Documents such as DOT Mobility Management 2021
report, Accessible NYC 2020 edition, Truth and Broadband
Report or the Disability Legal Protections guide.
• Produce an accessibility policy for Web apps and widgets on City
agency websites
o Progress: MOPD and DoITT have worked with agencies to make
maps and other data visualizations accessible. Also, all agencies

38
trained in accessibility are informed that all widgets, data
visualizations and other add-ons must be accessible.
o 2023 goal: MOPD to craft a policy around this type of content
and DoITT will post on NYC Digital Blueprint website.
• Produce an accessibility policy for Mobile apps associated with City
services
o Progress: seven mobile apps have been enhanced for
accessibility in the past two years.
o Apps such as Notify NYC, 311, Advanced Warning System, NYC
Secure and NYC Medical Brain have all been optimized for
accessibility. An upcoming NYC Recovery for All app has also
been enhanced for accessibility.
o 2023 goal: MOPD to craft a policy for mobile app accessibility
and DoITT will post to the NYC Digital Blueprint website.
Part 7: 2023 Goals
In addition to the 2023 goals listed above, the goals below have also been
set for the 2023 report.
Updated Standards
It is expected that W3C will release an updated set of standards in the next
two years. The standards that are on the way are WCAG 2.2 and WCAG 3.0.
For the 2023 report, the City of New York will begin adopting one of those
standards with full adoption by the 2025 report.
Digital Accessibility Portal
In order to streamline the auditing and reporting process, the City of New
York will be expanding the MOPD Digital Accessibility Resources website to
create a portal. It will be a place for MOPD, DoITT and eventually other
agencies to post their audits or bug reports. This website will act as a
database of all audits as well as provide guidance for NYC agency
professionals and the public.

39
Our testing methodology, survey spreadsheet and bug report template will
be available on this website. The website will also contain the full breakdown
of WCAG 2.1 Level AA scoring methodology and eventually WCAG auditing
lessons in the form of video recordings.
The website will leverage the NYC OpenData Portal and its features to make
the process of submitting audit surveys and bug reports convenient for City
of New York employees. The tools will also enhance our ability to report on
the state of accessibility and allow us to provide more complex observations
regarding the audit data.
Part 8: Guides, Trainings, and Outreach
The 2017 and 2019 reports set goals for the City of New York to make
efforts to increase awareness within City agencies about Local Law 26, the
WCAG guidelines, and the Web Accessibility Plan. These efforts included the
following:
• Building relationships with City agency digital professionals that
manage websites on behalf of their agency
• Creating accessibility best practices guides that will be shared with City
agencies as well as the public; and
• Training City employees, content creators, TeamSite users, as well as
vendors on how to make websites accessible.
Relationships
The Digital Accessibility Coordinator has developed relationships with DOITT
employees who set standards, manage templates, and create and approve
new websites. It is through this effort that MOPD and DoITT have created
the list of changes to make for the “new” template, issued the directive for
transition, and develop the accreditation process.

40
In addition, the Web Strategies team has taken initiative to ensure
accessibility in the past four years. After being trained by the Digital
Accessibility Coordinator, the team has become knowledgeable on how to
create accessible websites and has created a Process website as a resource.
The Process website is available to City employees only and it covers how to
create accessible content on TeamSite.
They have also created a training to aid folks who create content. The
training focuses on creating accessible content using TeamSite. In the past
two years, they have trained 28 agencies. For a list of all agencies trained,
refer to Appendix 3: NYC Accessibility Enhancements.
MOPD Digital Accessibility Resources
Since 2019, The Mayor’s Office for People with Disabilities added a Digital
Accessibility Resources section on their website. It contains a few pages and
includes the following:
• An accessibility Statement
• Contact the Digital Accessibility Coordinator page
• Digital Accessibility Guides
• Digital Inclusion Conference
The Digital Accessibility Guides page has updated and new guides including:
• Accessible Social media Guide
• Accessible Documents Guide
• Accessible Slide decks Guide
• Audio Description and Captions Guide
• Accessible Virtual Meetings Guide
NYC Digital Blueprint
Since the 2017 report, DoITT and other agencies created the NYC Digital
Blueprint. In the 2017 report, it was referred to as the NYC Digital Resource
Hub. It is a general guide on how to create websites and has a section
dedicated to accessibility. It also has a downloadable Digital Accessibility

41
Toolkit to assist content creators in making their digital content accessible.
Since 2019, some of the content has been updated and the following new
items were added.
• Screen Reader Testing Guide
• Accessible Virtual Meetings Guide
Conferences and Trainings
There have been many efforts by the Digital Accessibility Coordinator to
build a culture of accessibility inside and outside City government through
trainings, conferences and a digital inclusion group for City professionals as
well as the public. The following sections contain more details.
Trainings for the Public
The Digital Accessibility Coordinator creates programming for the public to
increase awareness of digital accessibility. Some events held for the public
include:
• Accessible Virtual Meetings and Events
• Accessible Outreach and Communications
• Cyber Security for People with Disabilities Training
• How to make data accessible training
• Auditing websites with a screen reader
Internal Trainings
Trainings have been conducted by the Digital Accessibility Coordinator and
the Web Strategies team at DoITT. Since 2019, The Digital Accessibility
Coordinator trained 21 agencies and the Web Strategies Team has trained
28 agencies. Since 2017, at least 73 agencies have had some kind of
training in creating accessible digital content. Note: some agencies were
trained both by the Digital Accessibility Coordinator and the Web Strategies
Team. Sometimes more than once by each.
42
For a full list of agencies trained by the Digital Accessibility Coordinator and
DoITT, refer to Appendix 3: NYC Accessibility Enhancements.
Trainings Conducted by the Digital Accessibility
Coordinator
The trainings that the Digital Accessibility Coordinator conducts are usually
one to two hours long and are meant to introduce the topic of digital
accessibility, share best practices, build empathy, and demonstrate
accessible and inaccessible digital content. The trainings are customized to
meet the needs of each specific agency. Note: many agencies were trained
more than once. There are five different trainings. Below is a description for
each of the trainings.
Intro to Digital Accessibility:
Description:
What you need to know to start making your digital content accessible. Do
you create or manage websites, electronic documents, mobile apps, social
media posts or videos? Find out how you could be reaching a wider and
more diverse audience by making your content accessible to all. Topics
include:
• What is Digital Accessibility and who is it for
• Intro to Assistive Technology
• WCAG 2.1 Level AA standard
• Making images accessible
• Intro to Website accessibility
• Intro to document and PowerPoint accessibility
• Intro to social media accessibility
• Intro to video accessibility
• And more…
Who is it for?
All digital professionals: developers, designers, marketing, communications,
social media, content creators etc.
43
Accessible Virtual Meetings and Events Training
Description
Similar to the accessible outreach training, the accessible virtual meetings
training prepares attendees to organize an accessible online event. It covers
topics including:
• Choosing an accessible virtual platform
• Promoting the event using accessible communication methods
• Adding accessibility info in advertisements including a way to request
accommodations
• Hiring accessibility professionals such as interpreters, captioners and
describers
• Setting up technology and conducting test runs
• Expectations of presenters
• Starting your meetings an events with an access check
• Best practices around audience participation and managing presenters
Who is it for?
Event planners, marketing and communication professionals
Accessible Outreach:
Description:
Geared towards marketing and communications professionals, this training is
aimed at teaching attendees how to communicate effectively with people
with disabilities. It also covers how to plan an accessible event from start to
finish. Topics include:
• Creating accessible flyers and electronic documents
• Creating accessible slide decks
• Accessible event pages and registrations
o Advertising your accessibility features
• Setting up accommodations and hiring access workers
• Creating accessible print documents
44
• Creating accessible emails
• Creating accessible social media posts
• Creating accessible videos
• How to present with accessibility in mind
Who is it for?
Anyone who does outreach or communications: marketing, communications,
content creators, designers, social media managers, event planners,
presenters etc.
Video Accessibility Training:
Description:
How to make your videos accessible to folks who are blind or deaf. Learn
about captions and audio descriptions. Captions make sound accessible by
adding text on screen that captures dialogue, sound effects and music for
deaf audiences. Audio descriptions make visual content accessible to blind
audiences by using an audio track to describe the setting for each scene,
introducing characters, reading on-screen text and describing visual events
that are important to the plot. Training includes:
• Introduction to open/closed Captions and Audio descriptions
• Good examples of captions and audio descriptions
• The difference between open captions and closed captions
• Designing your captions for accessibility: i.e. fonts, font sizes, color
contrast
• How to write a script for audio description
• Tips for recording and editing your audio description
• How to describe different types of videos. i.e. a news report, an art
performance, a sports event, or a live show
Who is it for?
Anyone who works with videos: editors, writers, producers, directors,
journalists etc.
45
Screen reader testing training
Description:
An in-depth training on how to use screen readers and automated tools to
test your website for accessibility. Topics include:
• Intro to screen readers
• Commonly used screen reader shortcuts
• How screen reader users typically navigate websites
• Testing images
• Testing heading structures
• Testing forms
• Testing maps
• Testing video players
• Using WAVE to test for color contrast, document language, document
title, form labels and more
Who is it for?
Anyone who manages websites: Developers, programmers, content
creators, web designers, accessibility testers, quality assurance etc.
Trainings Conducted by DoITT
The Web Strategies team at DoITT has also been training agencies on
creating accessible content using TeamSite. Since the 2017 report, DoITT
has given this training to 73 agencies. The trainings cover some of the
following:
• Accessible heading structures
• Alt-text for images
• Page titles
• Unique link text
• Proper use of tables
• Color contrast
• Building accessible forms
• And more

46
For a full list of agencies trained by the Web Strategies team refer to
Appendix 3: NYC Accessibility Enhancements
Digital Inclusion Conference (DICON)
In 2018, 2019 and 2021 the City of New York organized conferences on the
topic of digital inclusion and accessibility. The conferences were aimed at
teaching City employees and members of the public to learn about how to
create accessible and inclusive content. Below are some more details.
Conference 2018:
On May 17, 2018 MOPD and the NYC Office of the CTO were the lead
agencies in organizing a conference on digital inclusion and accessibility. It
was also Global Accessibility Awareness Day. The planning committee
included members from more than ten different City agencies. The
conference was attended by around 200 City government employees.
Topics covered include:
• Creating accessible multimedia content
• Accessibility for older adults
• WCAG 2.1
• Affordable auditing tools
• View the schedule here
As part of this conference, the City of New York also released a Digital
Accessibility Toolkit that contains guidance on accessible web design,
accessible documents and presentations, as well as accessible videos and
social media posts.

47
Conference 2019:
On May 16, 2019 MOPD and the Mayor’s Office on Creative Communications
organized the second annual conference on digital inclusion called DICON.
This was a one-day event and was open to the public. The focus was
creating accessible content, assistive technology and art, as well as data and
privacy. About 70 City government employees and 70 members of the public
attended the event which was live streamed and recorded to reach a wider
audience.
The conference featured well-known assistive technology vendors, digital
accessibility auditing companies, and one-on-one advice sessions with
accessibility experts. View the full schedule for more info.
Conference 2021
On May 20, 2021 The NYC Mayor’s Office for People with Disabilities and
Disability Unite organized DiCon 2021. A one-day virtual conference to assist
small businesses, cultural institutions and artists in getting started with their
digital accessibility. The day long event covered the following:
• Choosing an accessible platform or template for your website
• How to maintain the accessibility of your website
• Creating accessible social media posts, emails, documents and email
blasts.
• Creating accessible videos
Attendees also had the opportunity to schedule a 20 minute consultation
appointment with an accessibility expert to get started.
Agency Accessibility Self Audit Training Series
Between 2015 and 2018, the Digital Accessibility Coordinator created an
internal working group for City employees called Digital Inclusion Committee
which shared information and encouraged City employees to adopt more
accessible practices. Since then, the project has transformed into a self audit
training series.
48
The self audit training series was aimed at getting digital professionals
working in City agencies to audit their own websites for accessibility. 66
participants from 15 City agencies attended the seven sessions.
The training series were held from January to June in 2021. Each of the
sessions were held a few weeks apart and lasted from one to two hours
each.
In each session, five to ten WCAG criteria were covered and broken down
into the following:
• A description of each criterion
• When to test for each criterion
• How to test for each criterion
• How to measure and score the testing results for each criteria
At the end of the training series, we had engaged with five agencies who
completed one audit each. Those agencies are:
• Administration for Children’s Services
• Department of Health and Mental Hygiene
• Housing Preservation and Development
• The Mayor’s Office of Contract Services
• The Mayor’s Office of Media and Entertainment
Four of the audits were reviewed by the Digital Accessibility Coordinator and
are included in Appendix 1.
49
Conclusion
In the last four years, a formidable effort has been put into auditing
websites, applying accessibility enhancements, creating guidance materials,
conducting numerous trainings, and organizing conferences to get City
employees excited about accessibility. We believe that these efforts are
making a big impact on reaching the goal of making all of the digital Assets
of the City of New York accessible to people with disabilities. Moving
forward, we plan to setup a process where all websites tested for
accessibility are fully audited and have an audit report on the Digital
Accessibility Portal.
